 This past week, we here at DoubleMap made a big change that users probably
won’t notice. Instead of Google Maps, all of our public maps are now powered
by MapBox with OpenStreetMap data.
This past week, we here at DoubleMap made a big change that users probably
won’t notice. Instead of Google Maps, all of our public maps are now powered
by MapBox with OpenStreetMap data.
We have hundreds of thousands of hits per month to our online maps from people using our real-time bus tracking to find out where their bus is. This number doesn’t even include transit riders using their agency’s custom app or public TV displays.
For a company whose main feature is showing buses move on a map, it was a big deal for everyone – we had to make sure that data at each of our client transit agencies was good, update some of our sales material that specifically mentioned Google Maps, decide on new providers, and figure out the overall costs of switching and not switching. We didn’t want to disrupt our transit agencies and the riders that use our service to catch the bus every day. The actual coding changes were relatively straightforward.
Thanks to MapBox, were able to switch everything over almost seamlessly without interrupting our users or creating a jarring change.
Evaluation
It shouldn’t be a surprise that the main motivation was simply cost. Google doesn’t publish its enterprise maps pricing, but it’s orders of magnitude more expensive than MapBox.
We took a careful look at what we would have lost by switching away from Google. The main feature that we can’t get anywhere else is Street View, something that nobody has come close to replicating. We also lost out on angled aerial imagery. Both of these are cool, but ultimately not worth the price difference.
What’s in a map?
Part of the thinking change that most people have to go through when switching is that maps don’t always come in one giant bundle. “Google Maps” can refer to everything from the JavaScript library to the pop-ups with user reviews to the navigation to Street View. With OpenStreetMap, you get your choice of JavaScript mapping engine and different tile sets.
For example, you might choose to use Leaflet with OpenCycleMap and MapBox Satellite as your layers, or you might use OpenLayers with your own tileserver plus the Thunderforest Landscape map.
Everything is swappable. When we were testing, it was a one-line change to switch between MapQuest Open, CloudMade, and MapBox tiles.
We ended up using Leaflet with a custom MapBox style plus MapBox Satellite, and it looks pretty awesome.
Map styling
One of the complaints levied against OpenStreetMap is that their map style looks ugly. That’s not really fair, because OSM is there to provide the map data, and most people who see OSM data see it through a custom map style, like on FourSquare or Pinterest (or DoubleMap).
The power and curse of OSM is that you have total control over how the map looks. The power is that if you want a bubble-gum-pink map with 36pt Comic Sans labels and no roads, that’s easily doable. The curse is that it can get complicated, such as when you decide that you need to label each US highway using its state-specific shield image. As TileMill matures, there will hopefully be more and more styles to build on rather than starting from scratch.
One of the reasons why we initially went with CloudMade was because they had an easy online map styler that let you point and click a feature, and then change that feature class’s colors. This let us mostly duplicate our custom style we were using with Google Maps. CloudMade, however, decided to get out of non-enterprise services not too long after I had gotten the map to look the way I wanted it to.
Enter MapBox. MapBox has a really slick desktop program, TileMill, that lets you generate map tiles using a CSS-ish language called CartoCSS. The downside of TileMill is that you have to download raw map data, render the tiles you need (which easily gets into the gigabytes), and then upload them somewhere. We have clients internationally and we would have had to download each region’s OSM data and render new tiles every time we got another customer.
This is all fixed in TM2, which downloads vector map tiles from MapBox on the fly so you can upload just the compiled map style to MapBox and they’ll handle all the data and rendering as needed.
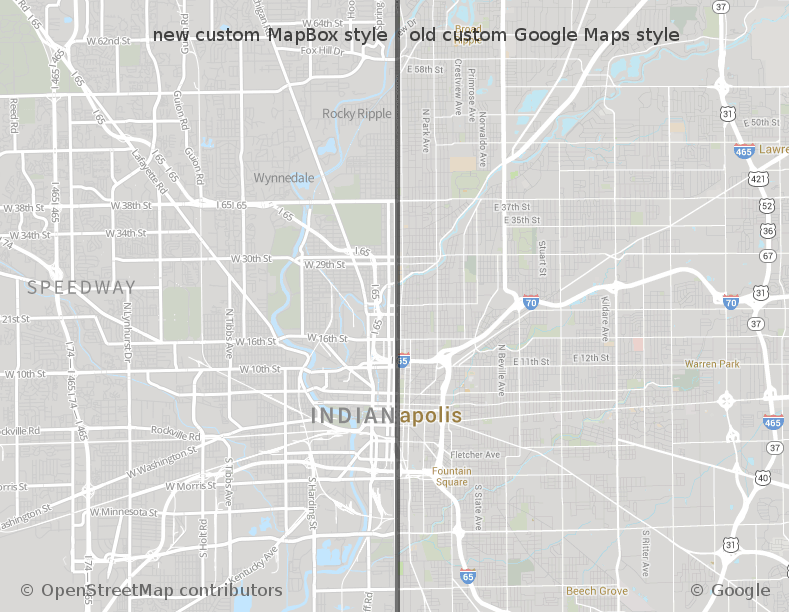
Here’s our result:

Our custom style is designed to be muted with a limited color palette to let our agencies’ custom route colors pop when overlaid. I hope to write about TileMill 2 in the future, but right now it’s in “experimental” status.
Porting the source code
Our original front-end code was written to use v2 of the Google Maps JS API. Once that was deprecated, we eventually rewrote it to use v3 of the Google Maps API. When we started investigating OSM as a replacement, we noticed how polished the Leaflet library was. The Leaflet API is based on v2 of the Google Maps API so we were essentially doing the reverse of what we had done in the past. All of the concepts mapped almost 1-to-1, and there was nothing that Leaflet lacked in terms of functionality.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
This above snippet shows how a bit of our polyline code changed.
One happy side effect of this conversion was that the mobile web page (for users who can’t or don’t use our iPhone and Android apps) runs better. Animating markers on Google Maps with a Chrome-on-Android user agent would cause unbearable flickering. Leaflet runs smoothly on mobile.
OpenStreetMap for the future
We’re excited about joining the OpenStreetMap ecosystem. There’s an incredible amount of work that’s been put into OSM by its contributors, and we hope to contribute back what we can. One of our iPhone apps is already using MapBox on top of Apple Maps, and OSM might be what bring sanity back to mobile maps. We’re also looking at how we can use OSM data for geocoding, routing, and any other geo needs we might have – saving money while helping an open community grow is a win-win for the years to come.
You can check out one of live bus-tracking maps at iub.doublemap.com.